Tuesday, 27 November 2012
Cara Memasang Facebook Recommendation Box
Facebook menyajikan banyak plugin yang bisa dimanfaatkan, seperti yang dulu pernah kita pelajari yaitu membuat recommendation bar. Sekarang kita belajar memasang yang hampir mirip, hanya saja bentuknya yang beda. Facebook recommendation box, adalah widget dari facebook yang memberikan rekomendasi atau saran kepada pembaca.
Hampir sama dengan yang ada di bar, bentuk box ini akan menampilkan
Monday, 26 November 2012
Dress batik cantik lengan panjang abu saku
- Dress kombinasi batik halus dan katun nikita polos warna abu-abu dengan krah sanghai, bukaan depan tir jepang
- Ada saku dengan bahan batik di sebelah kiri dan diberi payet bagian atas serta bawah saku
- Only one, limited edition
- Ukuran M
Lebar bahu = 11cm
Lingkar badan = 95cm
Lingkar panggul = 105cm
Panjang lengan = 58cm
Panjang blouse = 65cm
Kerung lengan = 46cm
- Harga
Rp250.000,00(tidak termasuk ongkos kirim) - Harga promo Rp100.000,-
- Via JNE OKE, REG, atau YES
- Made by order dengan bahan sendiri
- Pemesanan by PM
- like http://www.facebook.com/in.dhewe visit http://jasfora.blogspot.commade.in.dhewe@gmail.com
Saturday, 24 November 2012
solusi undefined date pada blogspot
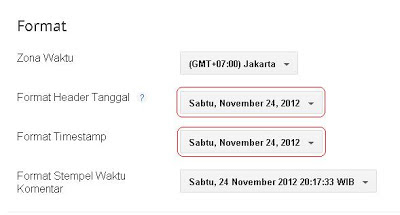
Kadang-kadang newbie menemui masalah yang sebenarnya sangat mudah solusinya, yaitu munculnya kata undefined pada tampilan blog untuk tanggal dan bulan. Hal ini disebabkan format yang tidak sama antara format date pada header dan format timestamp-nya sehingga harus disamakan formatnya.
1. buka akun blogger
2. klik setelan (di sini menggunakan format bahasa indonesia) - bahasa dan pemformatan
3. samakan format header dan timestamp-nya seperti gambar di bawah ini
Untuk yang format blognya bahasa inggris, lihat gambar di bawah ini
Good luck
sumber
1. buka akun blogger
2. klik setelan (di sini menggunakan format bahasa indonesia) - bahasa dan pemformatan
3. samakan format header dan timestamp-nya seperti gambar di bawah ini
Untuk yang format blognya bahasa inggris, lihat gambar di bawah ini
Good luck
sumber
Menulis kode program atau script di blog
Untuk para newbie, menuliskan kode program atau script di blog merupakan hal yang tidak mudah. Hal ini disebabkan blog memfilter kode tersebut sebagai bagian dari script di blog. Script yang sudah susah payah diketik tiba-tiba raib alias tidak muncul di artikel. Diulang lagi pun hasilnya juga demikian. Agar script tersebut muncul, blogger diharuskan melakukan encoding (enkripsi) terhadap simbol-simbol yang berperan pada script di blog sehingga tidak digeneral sebagai script seperti kode html, php, maupun java.
Sebagai contoh tanda < diubah menjadi < dan > menjadi > pada text editor
<body>
<body>
Karena blogger pastinya tidak hafal kode-kode penggantinya, tinggal buka saja http://centricle.com/tools/html-entities/ kemudian copy dan paste cuplikan kode program yang diinginkan. Setelah itu, copy dan paste lagi ke text editor.
Karena blogger pastinya tidak hafal kode-kode penggantinya, tinggal buka saja http://centricle.com/tools/html-entities/ kemudian copy dan paste cuplikan kode program yang diinginkan. Setelah itu, copy dan paste lagi ke text editor.
Good luck
memasang tombol like facebook, twitter, dan google+ untuk berbagi artikel
Seringkali blogger bingung bagaimana caranya agar pengunjung bisa melakukan share suatu artikel ke suatu social media seperti facebook, twitter, dan google+ masing-masing pengunjung blog tanpa melakukan copy paste secara manual. Dengan cara ini pengunjung tinggal menge-klik tombol yang disediakan.
1. Login ke akun blogger
2. Klik template - edit HTML
3. Centang Expand Template Widget
4. Temukan kode di bawah ini :
<data:post.body/>
5. Copy kode di bawah ini di atas kode di atas
<data:post.body/>
5. Copy kode di bawah ini di atas kode di atas
<div><br>
<div style='float:left;width:80px'>
<a class='twitter-share-button' href='https://twitter.com/share'>Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script></div>
<div style='float:left;padding-left:10px;width:60px'>
<g:plusone size='medium'/></div>
<div style='float:left;padding-left:10px;width:90px'>
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=90&action=like&font=arial&colorscheme=light"' frameborder='0' height='20' scrolling='no' style='border:none;overflow:hidden; '/></div>
</br></div>
6. Simpan template.
Apabila blogger ingin menampilkan widget ini hanya pada halaman postingan saja, cukup tambahkan kode <b:if cond='data:blog.pageType == "item"'> dan </b:if> diantara kode tombol tadi. Dan hasilnya menjadi seperti ini:
<b:if cond='data:blog.pageType == "item"'>
--kode nomer 5 di atas--
</b:if>
<b:if cond='data:blog.pageType == "item"'>
--kode nomer 5 di atas--
</b:if>
Friday, 23 November 2012
Strategi pemasaran blog lewat komentar
Cara ini digunakan untuk memperkenalkan blog dengan cara blogwalking, mengunjungi satu blog ke blog lainnya dan memberikan komentar sehingga secara tidak langsung trafik pengunjung akan mengalami peningkatan. Hal ini disebabkan blogger lain itu biasanya penasaran siapa yang memberikan komentar pada artikelnya tersebut dengan mengunjungi blog milik blogger. Namun, hal ini membutuhkan kesabaran. :)
Secara tidak langsung juga, pengunjung lain artikel tersebut bisa jadi juga penasaran dan ikut mengunjungi blog milik blogger karena link blogger tertanam di bagian komentar artikel tersebut. Tentu saja hal ini berdampak positif dengan naiknya trafik pengunjung blogger selain bloh harus mempunyai SEO friendly.
Teknik memasang kata kunci pada artikel blog agar SEO friendly
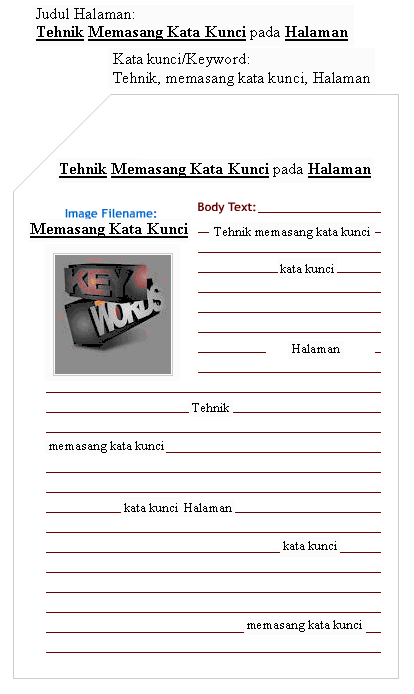
Untuk membuat suatu blog yang bisa dicari oleh search engine dengan baik, blogger harus memilih kata kunci (keyword) yang tepat yang digunakan dalam setiap halaman artikel. Teknik memasang kata kunci tidaklah rumit. Yang perlu dilakukan pertama kali oleh blogger adalah memilih kata kunci yang tepat yang dalam ini merujuk ke judul artikel suatu blog. Blogger harus menentukan kata penting apa saja yang ada pada suatu postingan. Perhatikan gambar di bawah ini
Seperti yang sudah jelaskan di artikel lain di blog ini modifikasi page title agar SEO friendly, judul bisa menjadi kata kunci. Oleh karena itu, pemilihan judul yang tepat juga mempengaruhi posisi peringkat suatu blog di search engine. Tips sederhananya adalah sebelum anda memposting sebuah artikel, lakukan pencarian dulu terhadap artikel yang mirip dengan artikel blogger. Setelah hasilnya muncul, ambil salah satu judul top 10 yang kira-kira cocok. Contohnya blogger akan memposting tentang bagaimana caranya menyisipkan kode SEO pada gambar artikel di blog, kemudian lakukan pencarian dengan kata kunci menyisipkan kode SEO gambar. Setelah hasilnya muncul, dipilih judul membuat kode SEO pada gambar untuk judul artikel yang akan blogger posting.
Dengan demikian, blog akan mempunyai SEO friendly.
Seperti yang sudah jelaskan di artikel lain di blog ini modifikasi page title agar SEO friendly, judul bisa menjadi kata kunci. Oleh karena itu, pemilihan judul yang tepat juga mempengaruhi posisi peringkat suatu blog di search engine. Tips sederhananya adalah sebelum anda memposting sebuah artikel, lakukan pencarian dulu terhadap artikel yang mirip dengan artikel blogger. Setelah hasilnya muncul, ambil salah satu judul top 10 yang kira-kira cocok. Contohnya blogger akan memposting tentang bagaimana caranya menyisipkan kode SEO pada gambar artikel di blog, kemudian lakukan pencarian dengan kata kunci menyisipkan kode SEO gambar. Setelah hasilnya muncul, dipilih judul membuat kode SEO pada gambar untuk judul artikel yang akan blogger posting.
Dengan demikian, blog akan mempunyai SEO friendly.
Memanfaatkan pin blog untuk meningkatkan rangking
Fungsi ping blog adalah menyampaikan informasi dari suatu blog ke search engine search engine seperti google. Dengan kata lain, manfaat ping blog adalah untuk membantu mengoptimalkan blog di search engine, mempengaruhi posisi artikel blogger di SERP, dan tentunya akan berdampak pada visitor dan pagerank nantinya.
Banyak sekali Ping blog service gratis yang bisa blogger manfaatkan, antaranya adalah
Banyak sekali Ping blog service gratis yang bisa blogger manfaatkan, antaranya adalah
1.Pingomatic.com
2.Pingoat.com
3.Total Ping.com
4.Ping.in
5.Googleping.com
Caranya dengan memasukan nama blog dan url blog saja.
2.Pingoat.com
3.Total Ping.com
4.Ping.in
5.Googleping.com
Caranya dengan memasukan nama blog dan url blog saja.
Membuat kode SEO otomatis pada gambar
Hal ini dilakukan agar secara otomatis gambar yang ada di halaman blogger terindeks oleh search engine seperti google sehingga blogger tidak direpotkan dengan cara manual (menambahkan deskripsi pada <img alt="description of the image" height="125" scr="/image.png" width="125" /> saat memposting gambar). Cara tersebut bisa dikatakan merepotkan. Dengan cara otomatis ini setiap gambar mempunyai deskripsi sama dengan judul gambarnya. Oleh karena itu, blogger harus memberi nama yang sesuai untuk setiap gambar yang akan diposting.
Kenapa membuat SEO otomatis pada gambar?
Karena gambar pada halaman blog merupakan salah satu media yang dapat digunakan untuk trafik pada search engine karena sebagian pengguna internet sangat suka mencari atau sekedar browsing untuk melihat-lihat gambar.Berikut cara memasang kode SEO otomatis pada gambar
Cari kode </body> pada template blogger kemudian taruh kode di bawah ini tepat di atas kode tadi
Simpan template.
Cari kode </body> pada template blogger kemudian taruh kode di bawah ini tepat di atas kode tadi
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('title', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>
Simpan template.
Gambar blogger di suatu artikel secara otomatis mempunyai kode SEO friendly.
Modifikasi tag heading agar SEO friendly
Google sangat menyukai sebuah tulisan atau judul dengan tag h1. Oleh karena itu, ubahlah ukuran judul postingan blogger dengan tag h1. Caranya dengan mencari kode berikut :
Kode yang dicetak tebal warna merah dihapus dan diubah dari h3 (atau pada beberapa template menggunakan h2) menjadi h1. Setelah itu, tambahkan kode berikut sebelum kode ]]></b:skin>
h1.post-title, .post h1 #Blog1 h1, #Blog2 h1 { font-size:1.5em; }
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
Kode yang dicetak tebal warna merah dihapus dan diubah dari h3 (atau pada beberapa template menggunakan h2) menjadi h1. Setelah itu, tambahkan kode berikut sebelum kode ]]></b:skin>
h1.post-title, .post h1 #Blog1 h1, #Blog2 h1 { font-size:1.5em; }
Save template.
Blog akan mempunyai SEO friendly.
Menambahkan kode rel='canonical' agar SEO friendly
Gunanya menambahkan rel='canonical' adalah untuk menghindari duplicate content. Hal ini disebabkan google tidak mentolerir hal tersebut artikel suatu blog.
Caranya adalah blogger harus menambahkan kode berikut setelah kode <head>
<link expr:href='data:blog.url' rel='canonical' />
Save template.
<link expr:href='data:blog.url' rel='canonical' />
Save template.
Dengan demikian suatu blog akan mempunyai SEO friendly.
Mematikan setting arsip agar seo friendly
Google sangat membenci duplicate content. Jika ada 2 buah link atau lebih yang memiliki halaman tujuan yang berbeda, tetapi memiliki konten yang sama, ini akan menjadi masalah yang serius bagi search engine seperti google. Google mempunyai kebijakan algoritma pencarian baru yang hanya melakukan pencarian pada artikel yang asli. Oleh karena itu, google akan mempertanyakan keaslian sebuah konten (artikel) yang sebenarnya kedua link atau lebih itu sama-sama asli.
Agar blog mempunyai SEO friendly. blogger sebaiknya me-non-aktifkan opsi arsip.
Caranya adalah dengan meletakkan kode berikut dibawah kode <head>
Sebenarnya cara ini tidak mematikan setting arsip, tetapi mencegah pencarian terhadap duplicate content sehingga yang ditampilkan hanya artikel yang asli.
Agar blog mempunyai SEO friendly. blogger sebaiknya me-non-aktifkan opsi arsip.
Caranya adalah dengan meletakkan kode berikut dibawah kode <head>
<b:if cond='data:blog.pageType == "archive"'><meta content='noindex' name='robots'/></b:if>
Memasang related post agar SEO friendly
Selain membuat blog mempunyai SEO friendly, related post / artikel terkait ini juga membantu pengunjung untuk membaca artikel lain dalam suatu blog yang mungkin belum diketahuinya. Hal ini menyebabkan pengunjung bisa betah berada di blog kita.
Berikut cara memasang related post:
Masuk aku blogger – klik template - edit html - centang expand template widget
Cari kode </head> kemudian letakkan script di bawah ini tepat di atas kode </head>
Kemudian cari kode <data:post.body/> kemudian letakkan script berikut ini di bawah kode <data:post.body/>
Simpan template.
Berikut cara memasang related post:
Masuk aku blogger – klik template - edit html - centang expand template widget
Cari kode </head> kemudian letakkan script di bawah ini tepat di atas kode </head>
<script type="text/javascript">
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;}}}}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];}}
relatedTitles = tmp2;
relatedUrls = tmp;}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
document.write('<ul>');
while (i < relatedTitles.length && i < 20) {
document.write('<li><a href="' + relatedUrls[r] + '">' +
relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;}
i++;}
document.write('</ul>');}
//]]>
</script>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<h4>Artikel Terkait</h4>
<script type="text/javascript">
removeRelatedDuplicates();
printRelatedLabels();
</script>
</b:if>
Lihat contoh hasilnya di bawah artikel ini. :)
Memasang breadcrumbs pada blogspot agar SEO friendly
Sebenarnya saya sendiri tidak begitu mengerti dengan pengertian breadcrumbs ini. Bisa dikatakan terlalu rumit. Hanya bisa dimengerti melalui gambar berikut

Dengan cara ini blogger bisa mendapatkan tambahan kekuatan dengan menambah kategori pada Indeks Search Engine sehingga memberikan efek tersendiri pada posting seperti penambahan kekuatan keyword pada search engine.
Cara memasang breadcrumbs :
1. Login ke akun blogger
2. Klik template – edit HTML – Lanjutkan
3. Beri tanda centang pada kotak di samping tulisan Expand Template Widget
4. Cari kode ini
]]></b:skin>
5. Setelah ditemukan, copy kode di bawah ini dan paste di atasnya
.breadcrumbs {
padding: 5px 5px 5px 0;
margin: 0 0 5px;
font-size: 95%;
line-height: 1.4em;
border-bottom: 1px solid #ccc;
}
6. Lalu cari kode di bawah ini
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
7. Setelah ditemukan, copy kode di bawah ini dan paste di atasnya
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<div class='breadcrumbs'>
Browser » <a expr:href='data:blog.homepageUrl'>Home</a> » <b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'> , </b:if>
</b:loop>
</b:if> » <data:post.title/>
</div>
</b:if>
</b:if>
9. Save template
Dengan demikian blog memiliki SEO friendly sehingga lebih mudah ditemukan oleh search engine.
Modifikasi meta keyword dan deskripsi agar SEO friendly
Suatu mesin pencari seperti google sangat menyukai sebuah blog yang memiliki tema dan konten yang jelas. jelas tema dan isi content-nya. Oleh karena itu, blogger harus menambahkan sebuah tag yang bernama meta tag. Caranya dengan menambahkan kode berikut ini sebelum kode <



.gif)





